First, I want to wish you all a very Happy new Year.
Introducing Writy
Writy is an Open Source website builder which can generate beautiful websites without writing a single line of code. Since Writy allows you to download HTML files of your website, you can generate either a dark or light mode website in just a few minutes.
Writy allows you to download HTML files which uses TailwindCSS for styling. You can view the demo of the application here. The code is available on Github. Writy is a static site which is deployed on Vercel
Why I built this application
There're plenty of times when you want to build a small application or website just to showcase an idea. Most of the time, I used to download a free HTML template and modify it according to my needs. First, I used to remove everything that I don't need. Then, I'd add my own content to it. Most importantly, I'd to do all these very quickly just to show something.
I felt that this is something that plenty of people face today. There're a lot of no-code platforms which allows to build a site without writing a single line of code. But, there're a few limitations on those platforms:
- You'll have to create an account in order to start building a site.
- They'll host your data on their servers. Some platforms let you download your static files (HTML, JavaScript and CSS) but only on a paid-tier.
- They aren't Open Source. So, even if you want a small feature and you know that it's easy to implement, you'll have to request for that feature to be implemented by the platform.
Writy solves all these problems.
- You don't need to create an account in order to design and download your HTML files.
- Writy doesn't host your data on its servers. You write your content and then you download them. They're stored only on your browser.
- Writy is Open Source. You're free to request or implement your own features.
Features
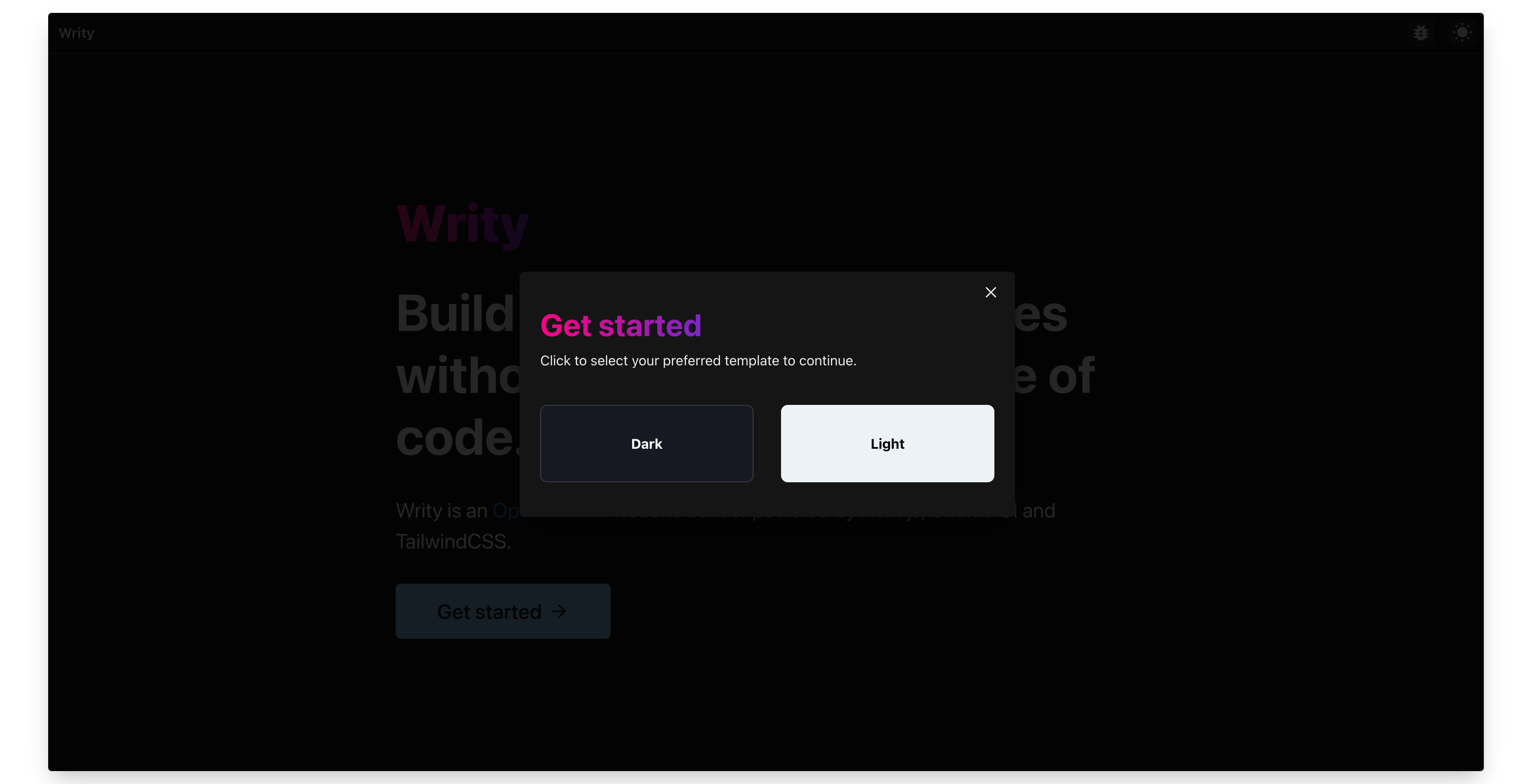
Build both Dark-mode or Light-mode websites
You can create either a dark-mode or light-mode website using Writy. Simply select which one you want to create.

Pre-generated content for your site
Writy generates some content for you to get started with. It gives you a basic idea of how your layout will look like once you replace the pre-generated content with your own.

Edit any content and view the changes instantly
You can modify any content you want to and the changes will instantly appear on the preview area. You don't have to save anything to view the changes.

Modify colors to match your requirements
Writy supports a bunch of colors out of the box. You can also enter any valid hex code of a color.

Modify layouts of the sections multiple times
You can also modify the layouts of the sections any number of times without losing any data.

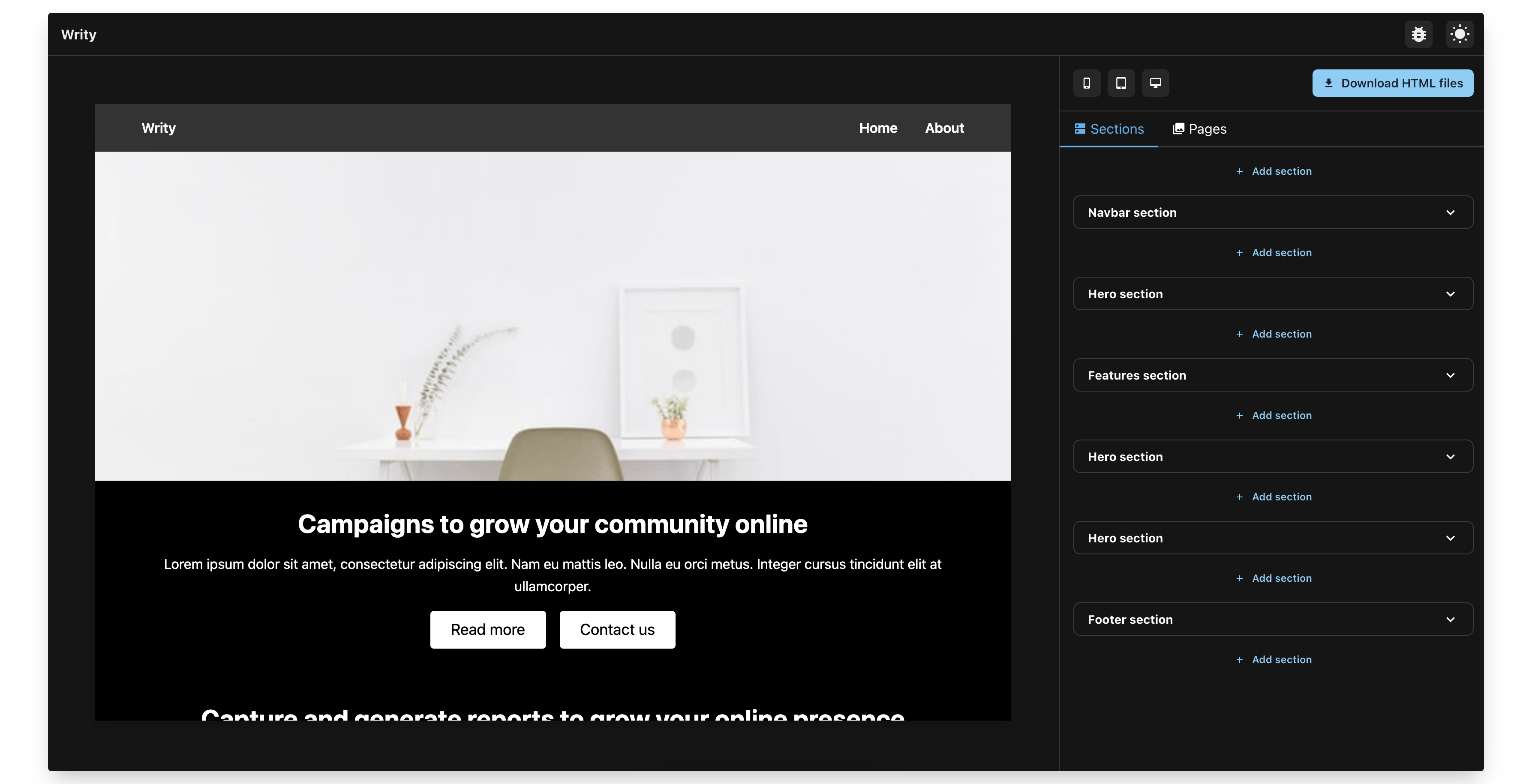
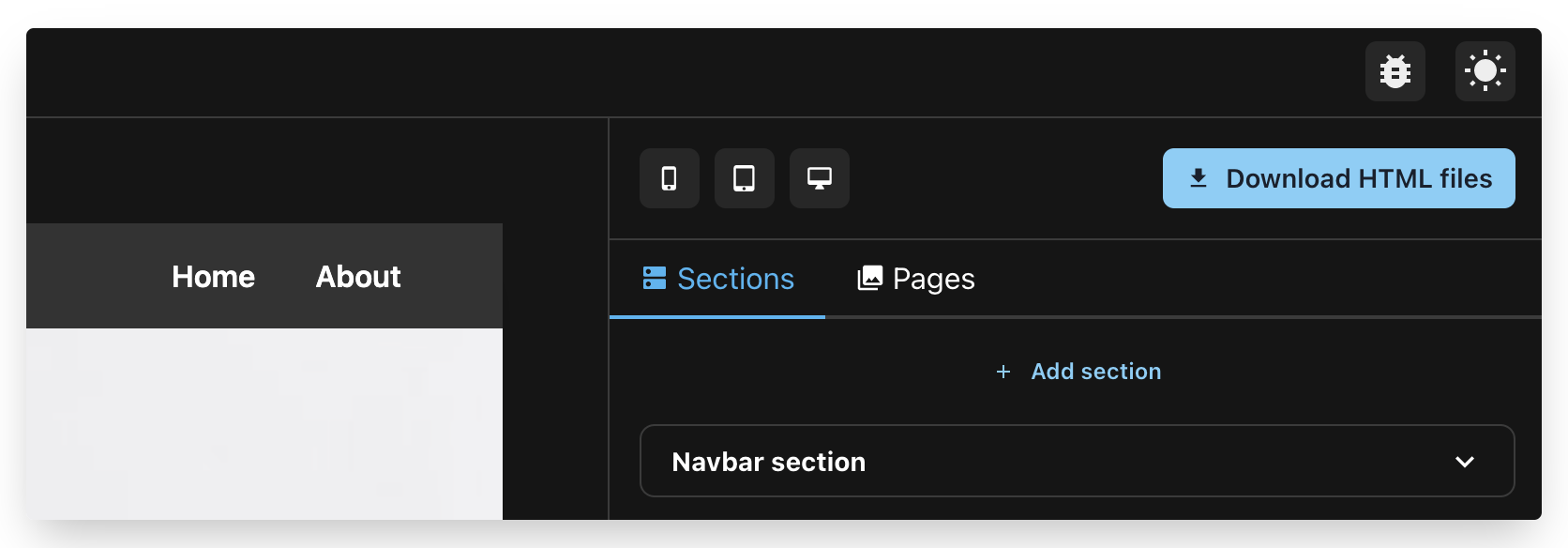
Add sections wherever you want
You can add multiple sections to match your requirements. Writy doesn't prevent you from adding any number of sections.

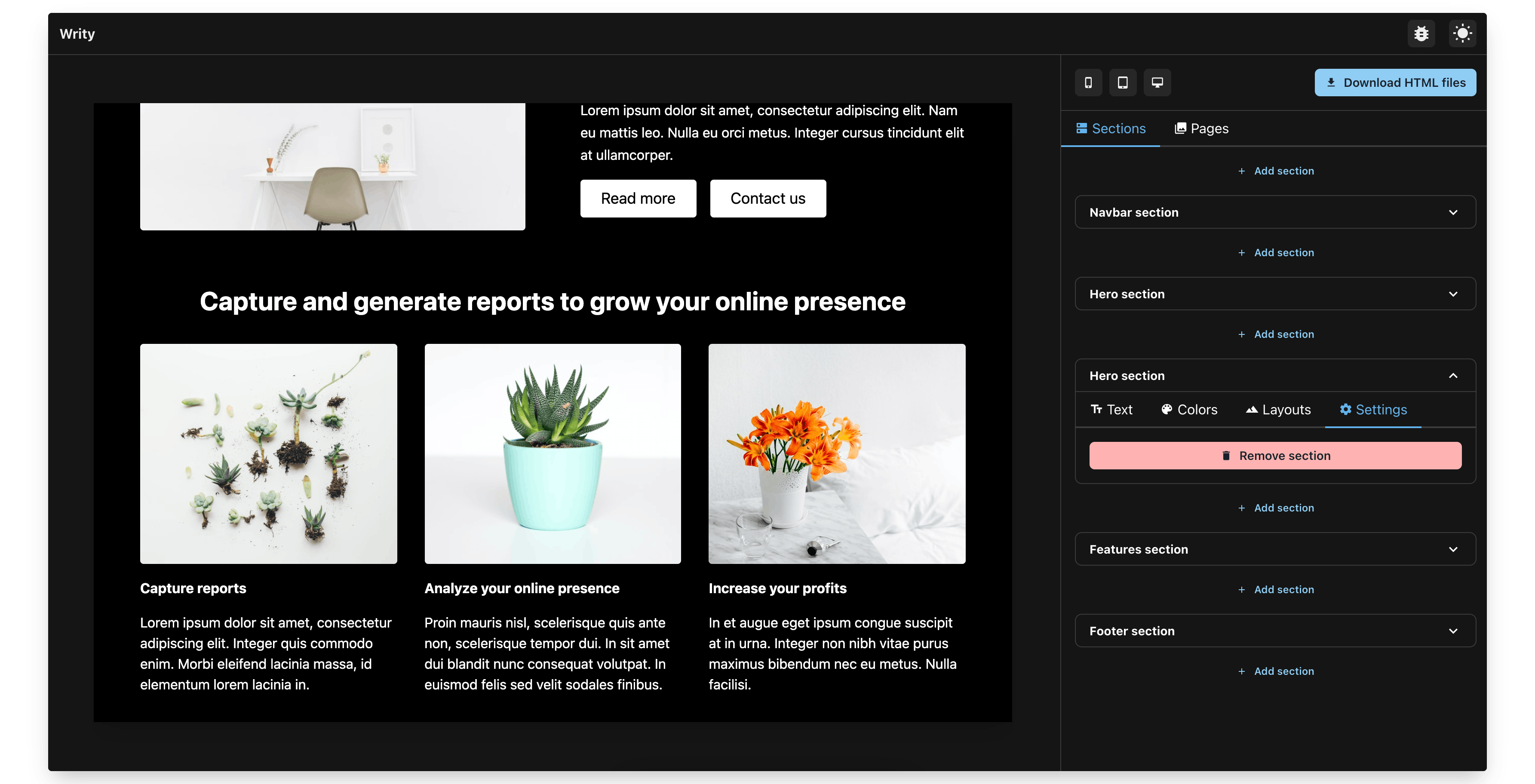
Remove sections if you don't like them
You can also remove any section that you don't want from a page.

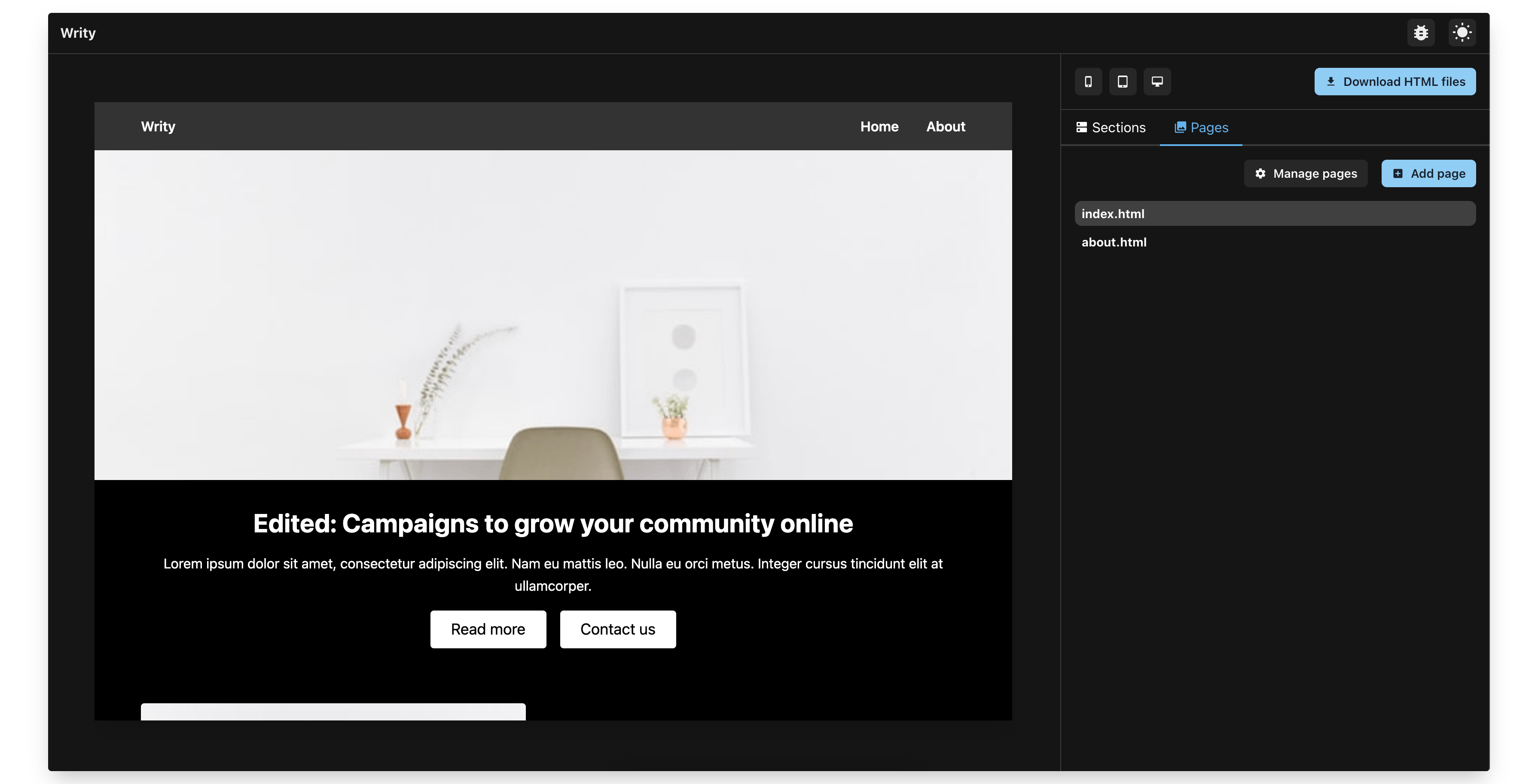
Add multiple pages
Writy supports multiple pages. You can add any number of pages with different contents. All pages will be downloaded as separate HTML files.

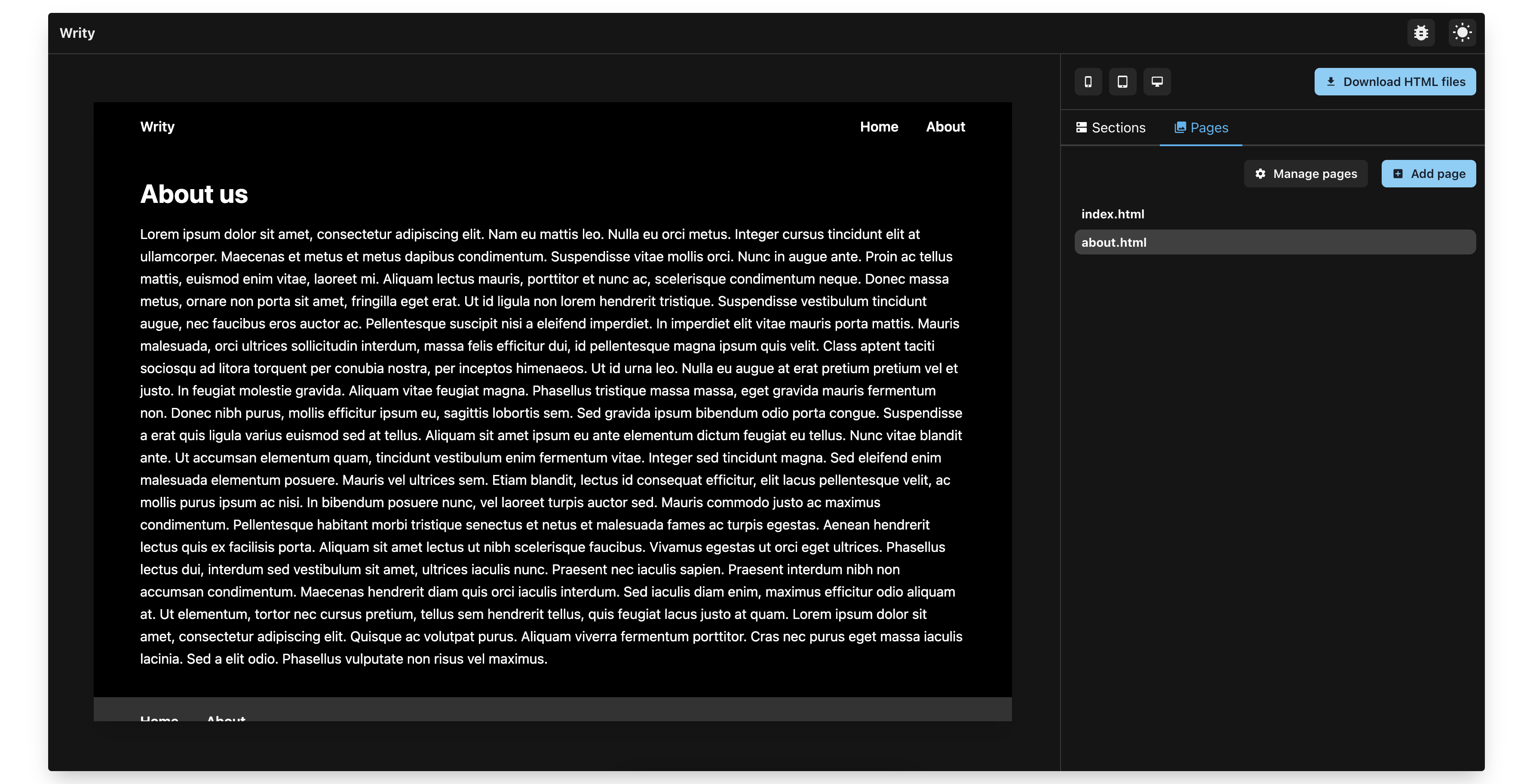
Modify contents of any page
You can also modify the contents of any page multiple times.

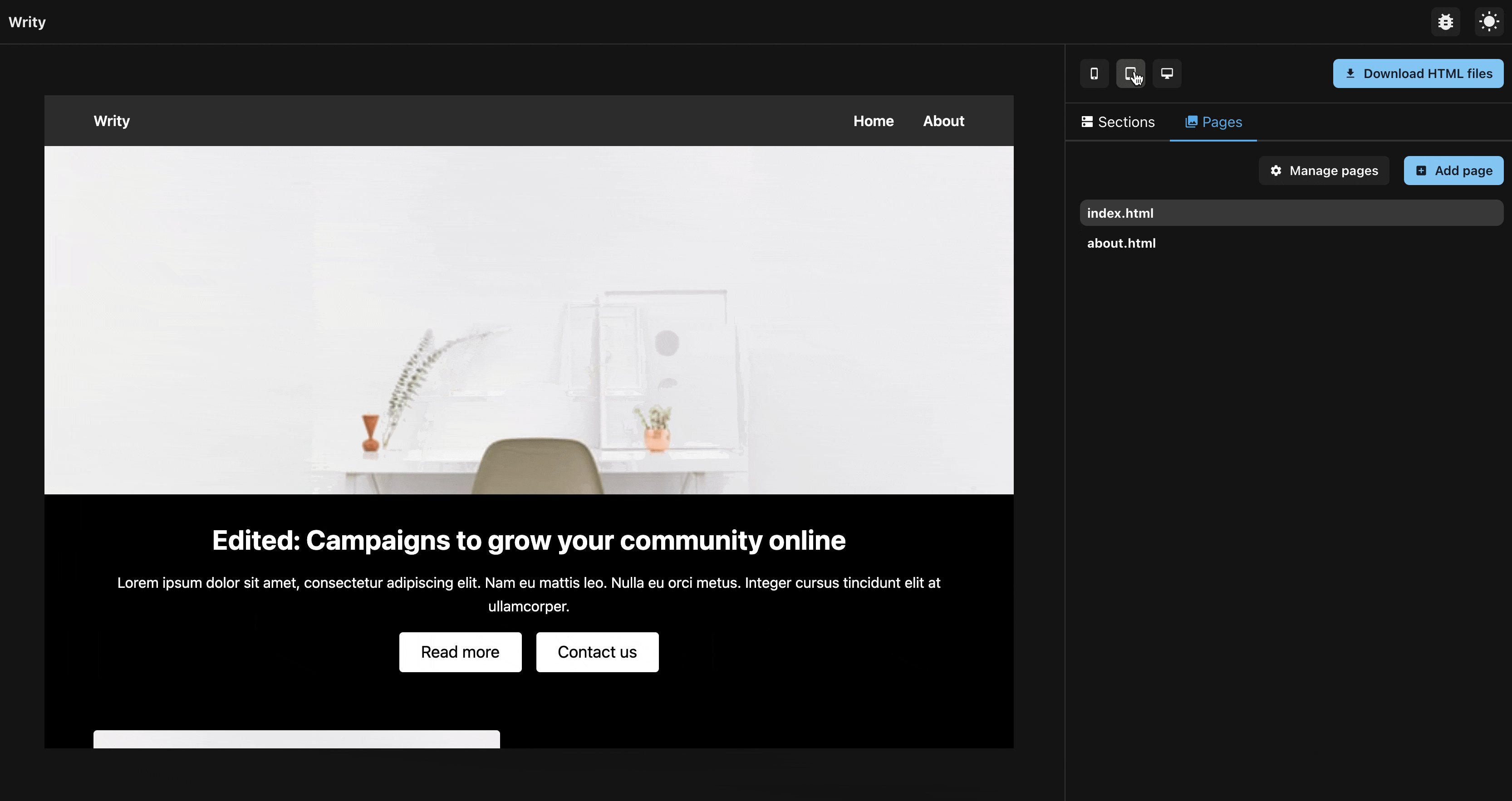
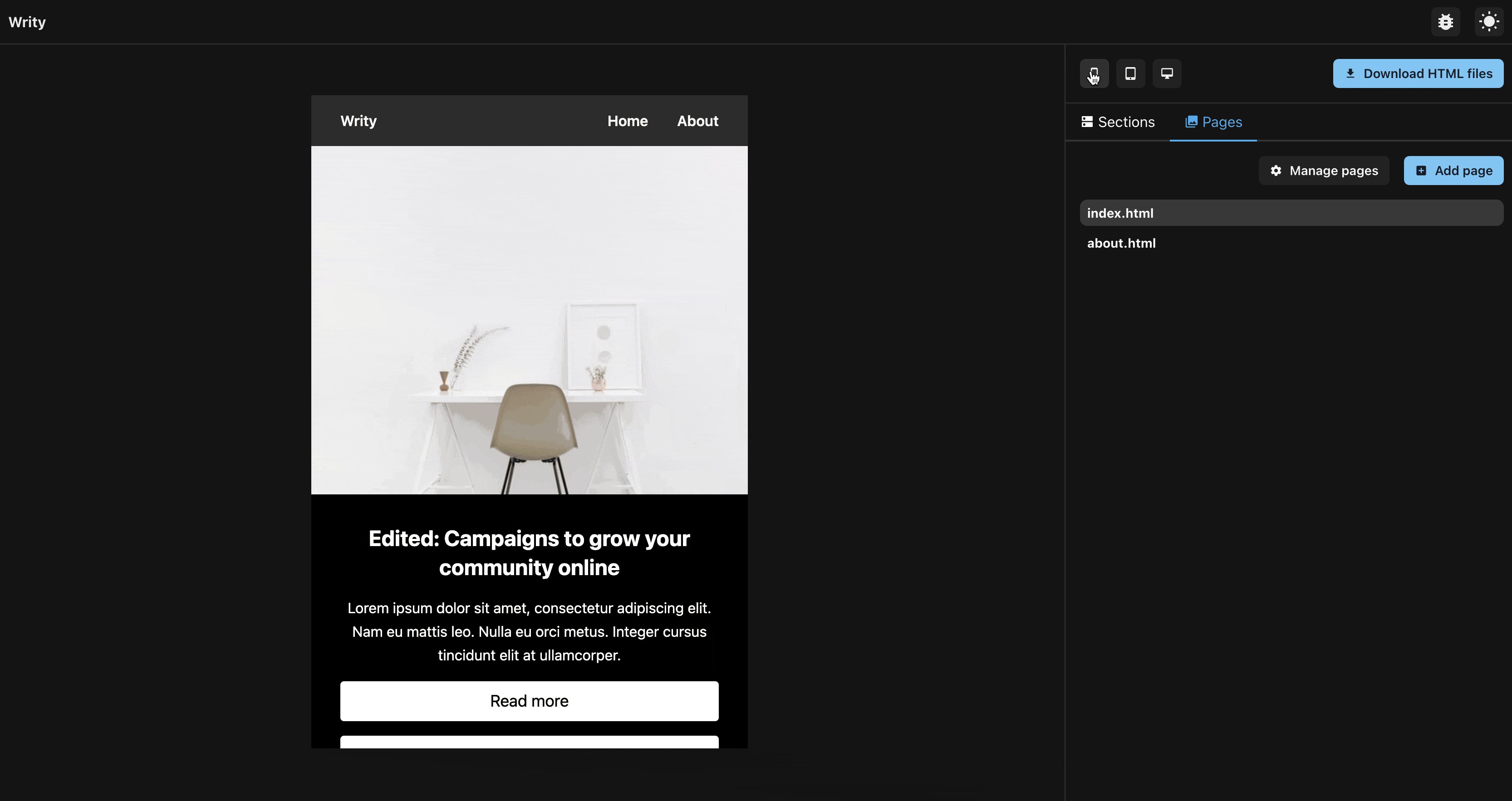
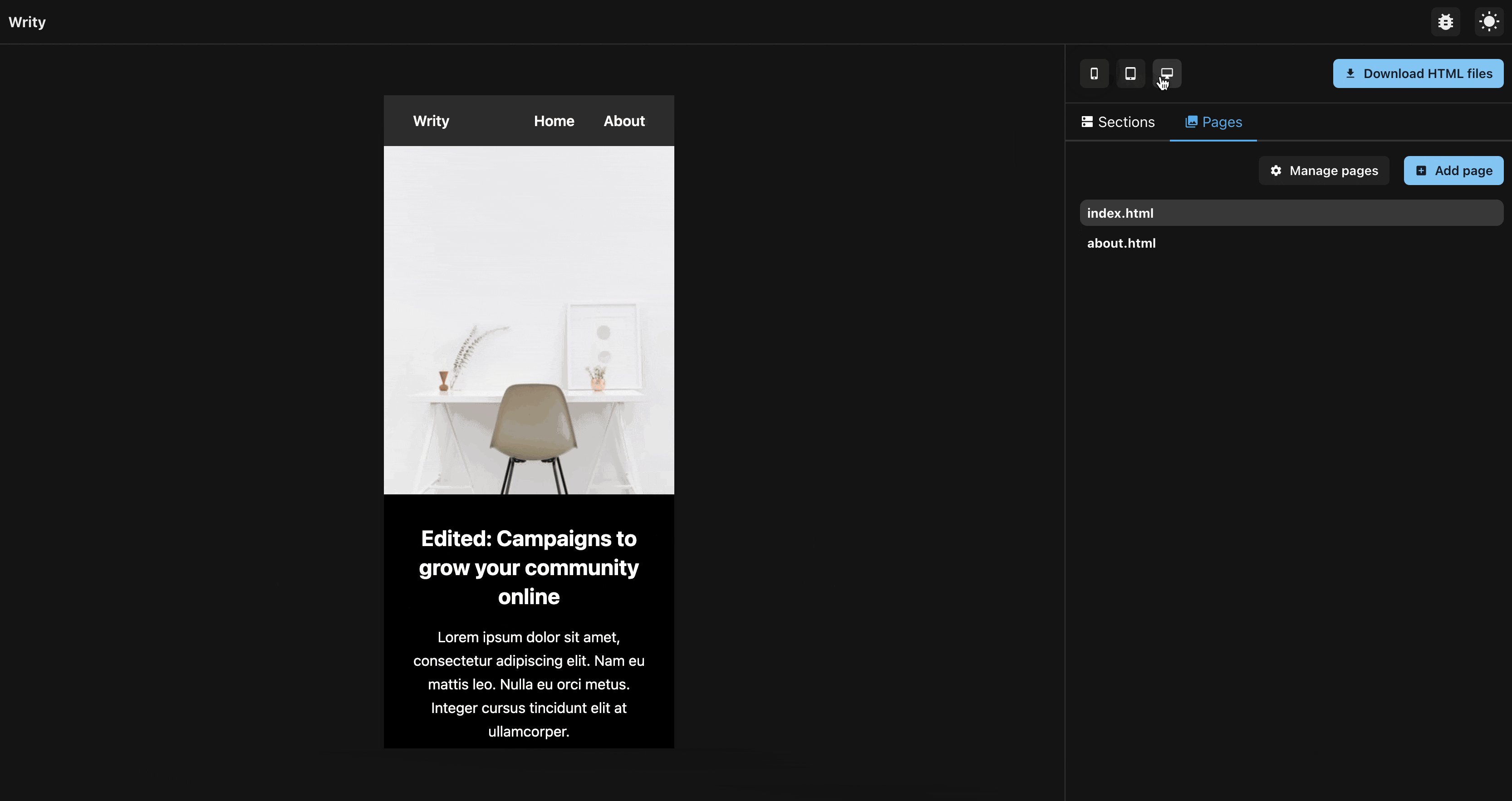
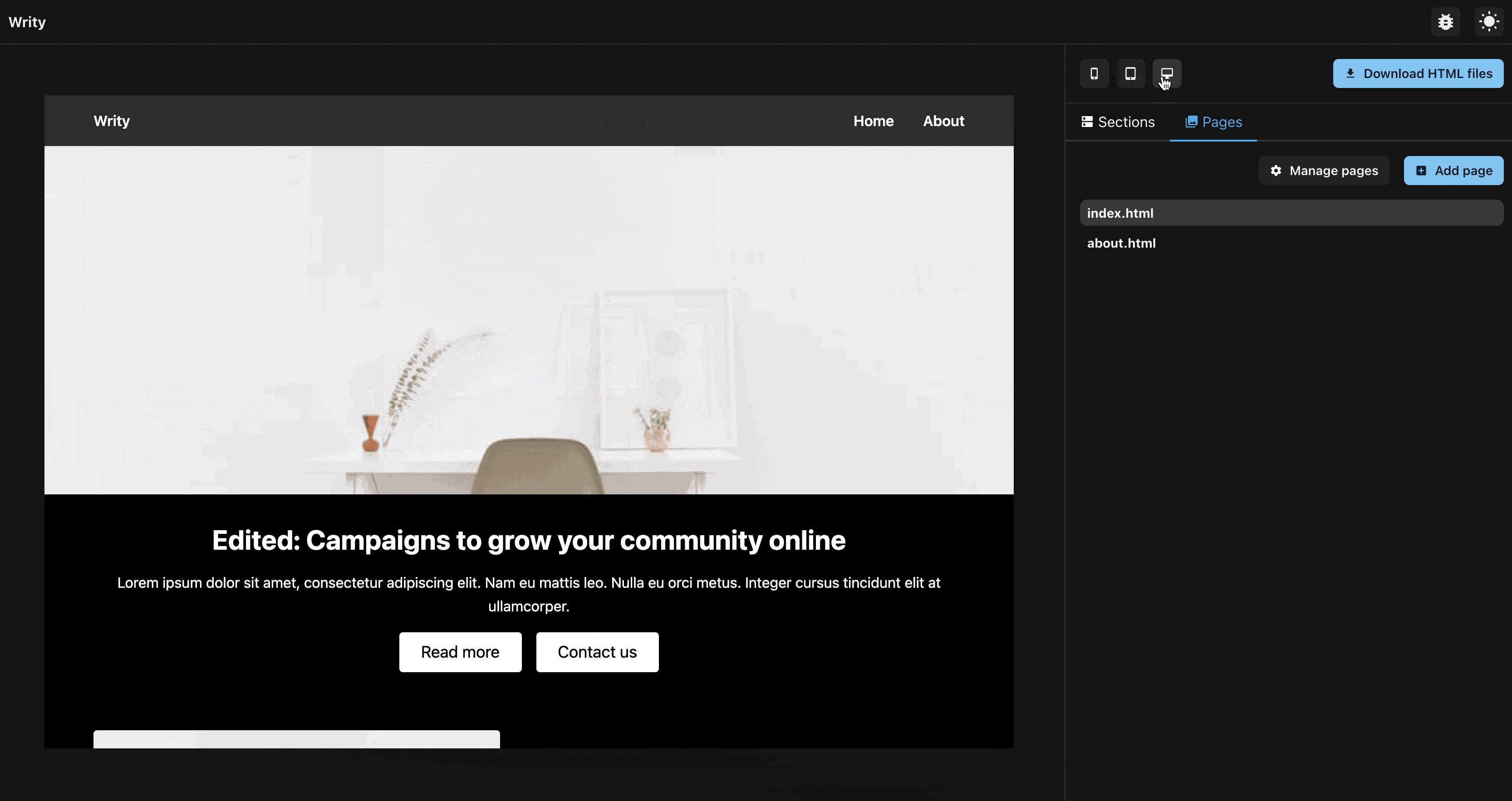
Preview content of your page on Desktop, Tablet and Mobile viewports
Preview how your page will look like on multiple widths before you download them.

Download your HTML files
Just click on the Download button to download all your HTML files. Writy doesn't store the contents of your pages on its servers. Your content is stored only on your own browser.

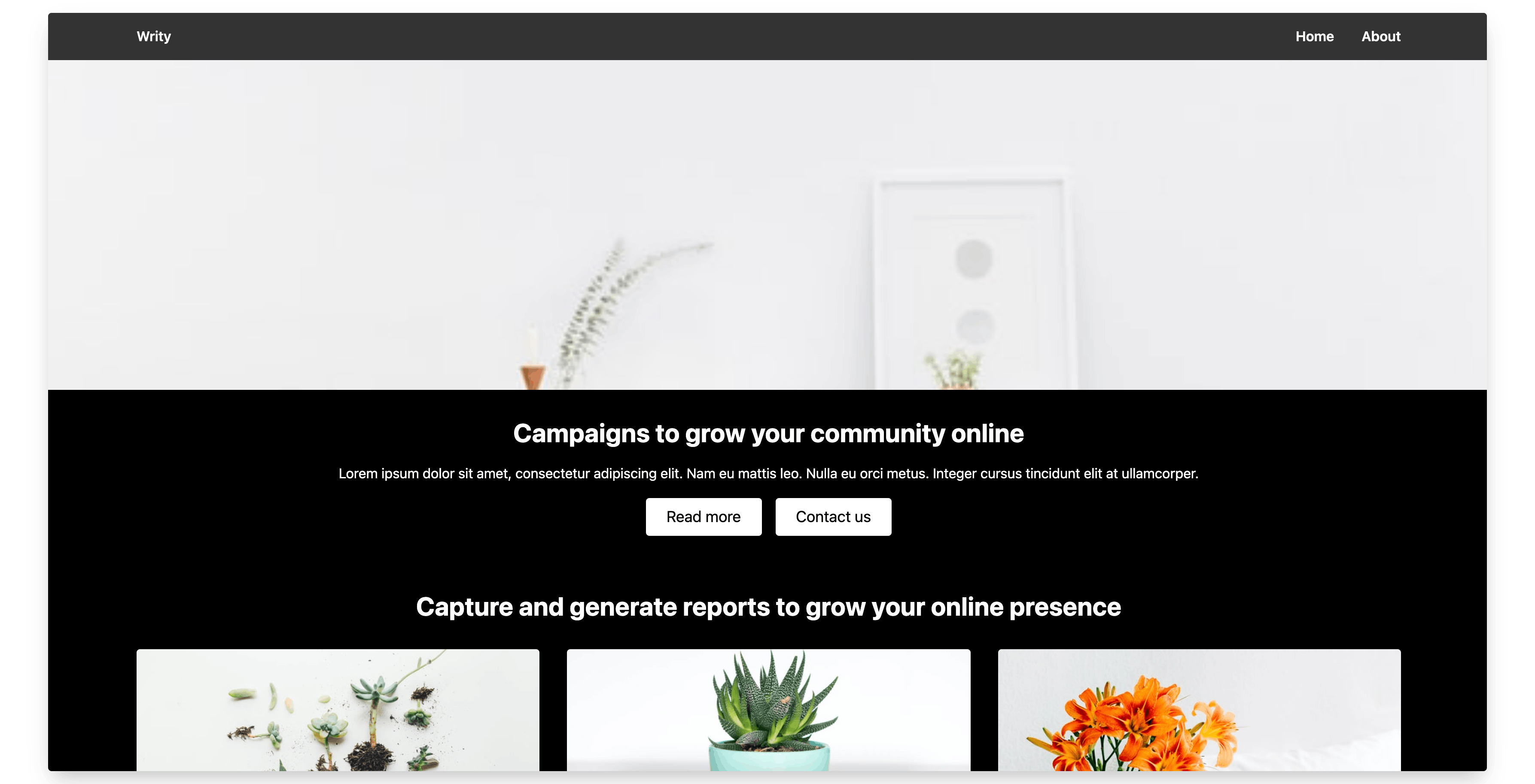
View your downloaded HTML files on your browser
Once you've downloaded your HTML files, you can open them on any browser.

View your downloaded HTML files on your code editor
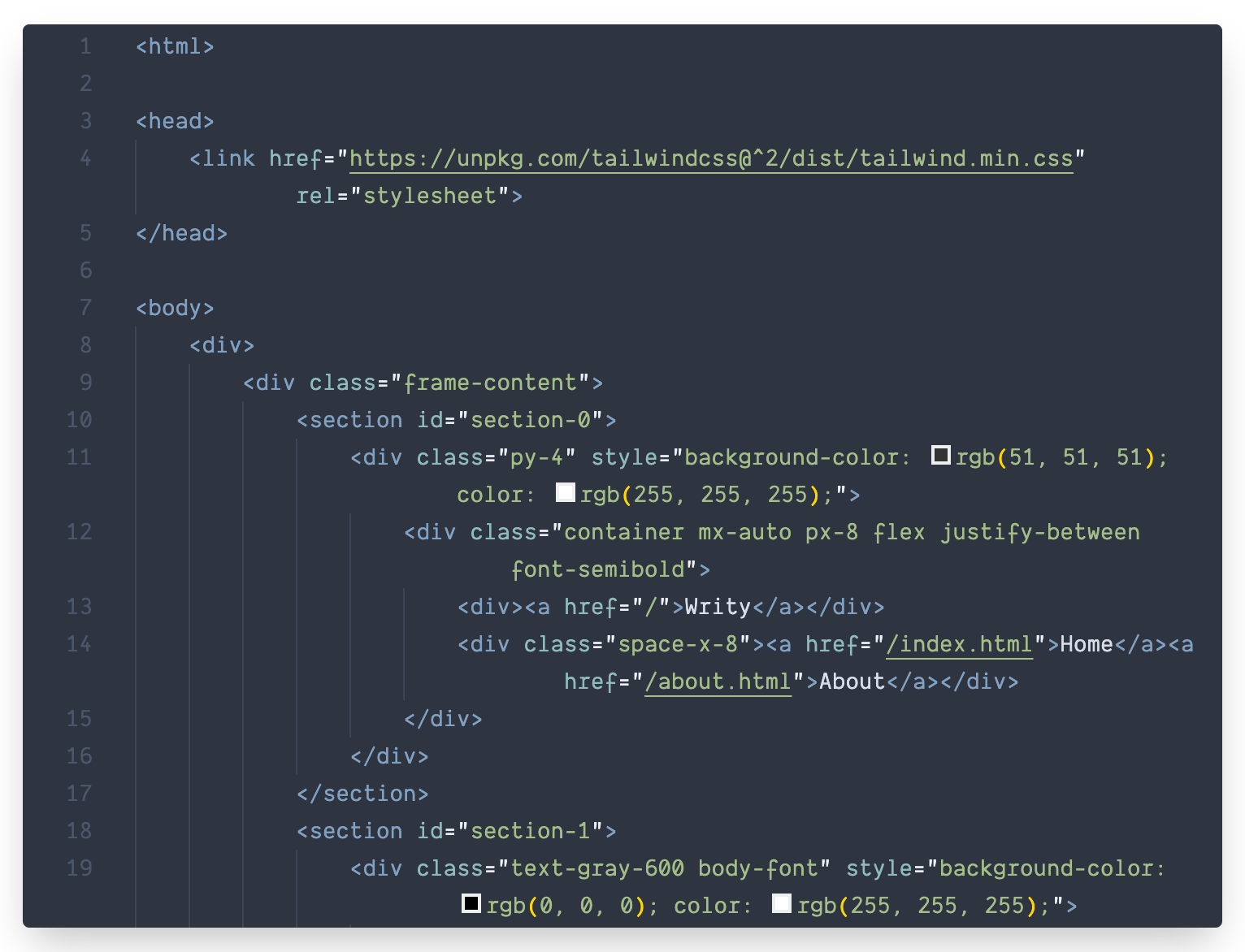
You can view and edit the contents of the downloaded HTML files on your code editor.

Technologies used to build this application
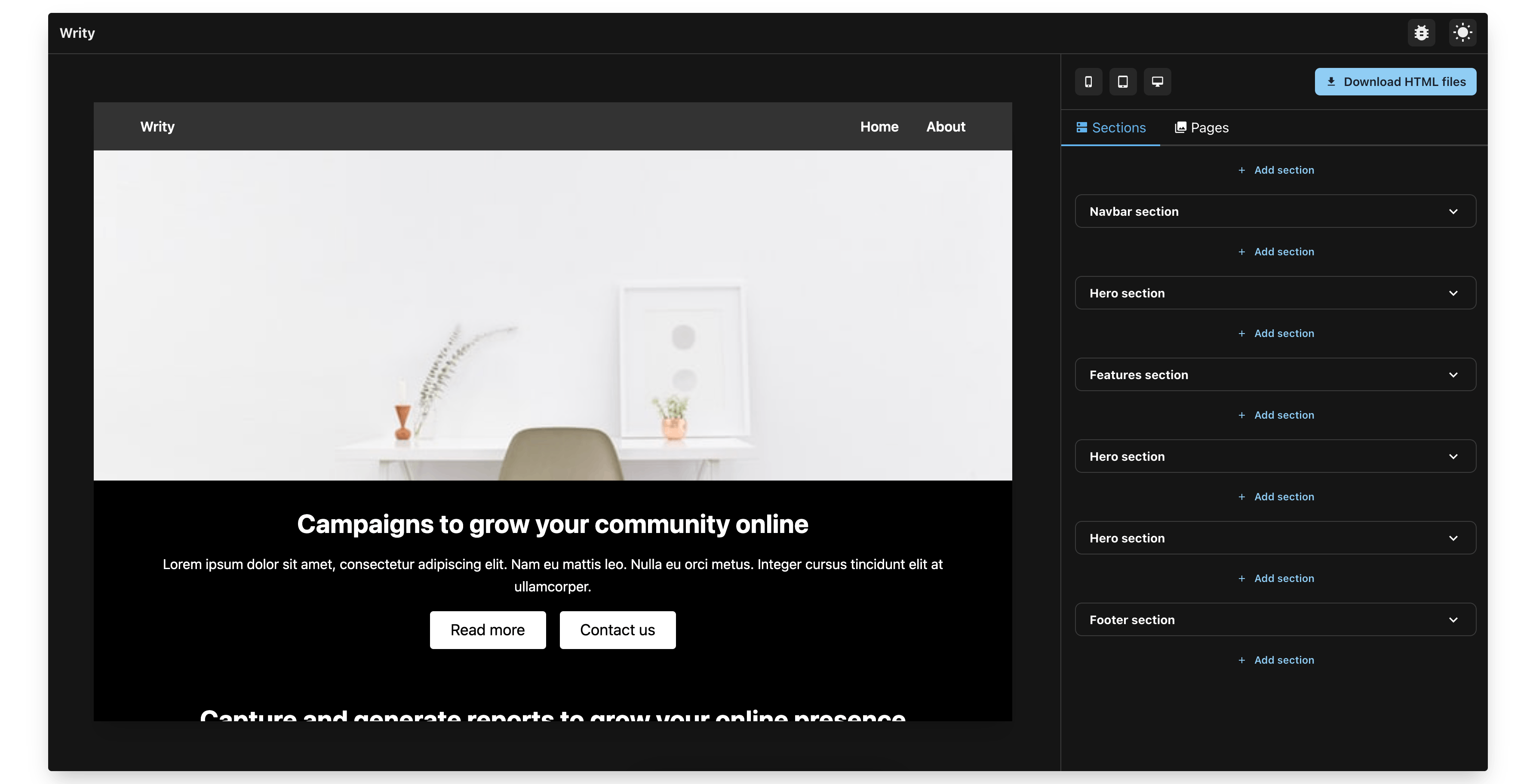
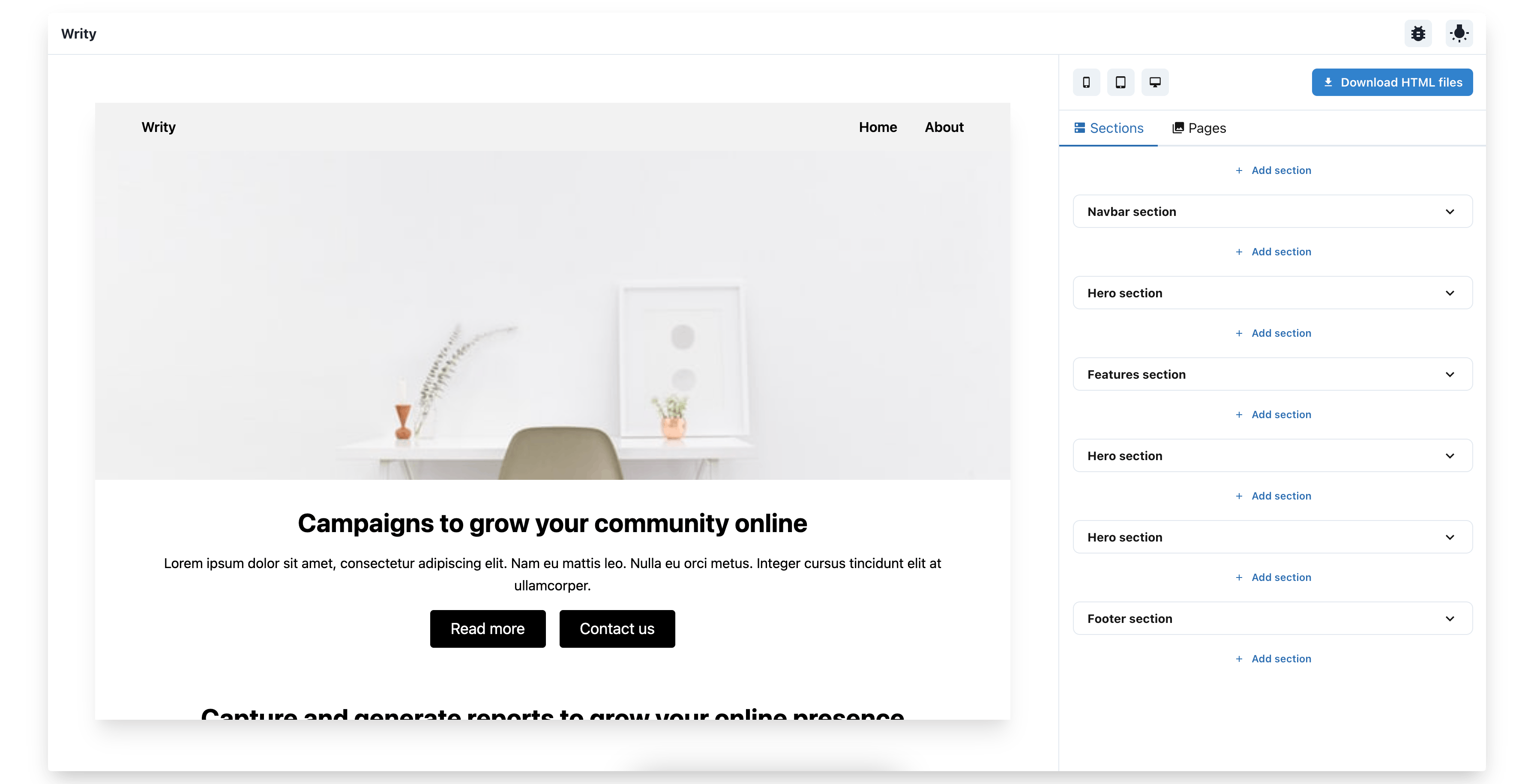
Writy has both dark and light modes
Writy supports both dark-mode and light-mode due to Chakra UI's color mode. You can toggle between them using the toggle icon on the navigation bar.
| Dark mode | Light mode |
 |  |
Ending notes
Please feel free to check out the code, ask for new features or report an issue. Writy is still in early beta and you can shape the future of this project.
There's a lot of work still left to be done. Would love to hear your feedback and I'm happy to answer any questions.